23+ google maps drawing api
There are an infinite number of lat-long points within any polygon. If you want to allow your users to draw on the map please refer to the Drawing Library documentation.

I M A 17 Years Old And Just Finish Highschool And Relly Love Architecture I Have Made Some Others Projects But I Never Have The Courage For Posting Them But This One I
Create a New Android Studio Project and select the template as Google Maps Activity.

. It will cover setting up the Google Maps API through the Google Developer Console including a map fragment in your applications displaying the users location adding markers drawing on the map and some general methods that will add utility to your app. Sign in - Google Accounts - Google Search. If you have a Technical question about how to use any of the Maps Platform APIs please post it in StackOverflowYou can use the google-maps tag along with a selection of other more specific tags to ensure that Maps API experts can find your question.
Steps to Load the Map on a Webpage. Now we can go into the Ionic app configuration for Google Maps so create a blank new app and when the app is ready install the plugin for our native Google Maps. Ideal for partners and developers the Checker shows information about common watchpoints and pitfalls while deploying Maps Platform APIs including Maps Javascript Static Maps and Street View APIs.
The Google Maps Geocoding API is easy to understand and easy to use APIBut first we have to understand what geocoding is. 11 Getting Started with Google Maps API. I was able to draw a polygon on map.
Ionic Google Maps app. The Google Maps Platform API Checker allows you to determine if your website is properly implementing Googles licensed Maps APIs. Googlemaps googlemaps.
14 Beginning with Leaflet API. All I find are references to Google Maps drawing and a forum post which talks about the Drive API. Overlays are tied to latitudelongitude coordinates so they move when you drag or zoom the map.
Function var modules googlemapsmodules. Discover the APIs and SDKs available to create tailored maps for your business. For some upcoming work I was interested in experimenting with extracting the Google directions.
Adds a control to the map allowing the user to switch drawing mode. 13 Google Map API. Windowgoogle windowgoogle.
15 Adding markers to Leaflet. The DrawingManager s drawing mode defines the type of overlay that will be created by the user. 16 Add a marker function with Leaflet.
Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial. The API doesnt provide any facilities to find all the addresses in a. Find local businesses view maps and get driving directions in Google Maps.
With the tools available in the Drawing Library you can provide a. Google Maps provides an API using which you can customize the maps and the information displayed on them. I want to extract all the.
Add the API key inside the google_maps_apixml file that resides inside debug-res-values folder. This class extends MVCObject. One particularly interesting tidbit he described was how to extract the points and polylines from the JSON output of Google directions.
Geocoding is the process of converting addresses like 1600 Amphitheatre Parkway Mountain View CA into geographic coordinates like latitude 37423021 and longitude -122083739. Google-map draw-enabledbind true draw-mode polygon. If you see a warning about the OAuth consent screen you might have to configure it now just go through the steps.
Create an HTML Page. The Maps JavaScript API calls these objects overlays. He does a nice job of describing the details and I recommend you read his discussion.
12 Google Maps API. Create the script tag set the appropriate attributes var script documentcreateElementscript. Googlemaps__gjsload__ functionname.
Allows usage of Google Maps Drawing API to add Markers Polylines Polygons Rectangles and Circles to the map instance. Disabling the Default UI. Addresses or LatLang with in that polygon.
Update the question so its on-topic for Stack Overflow. But not 100 sure if its actually necessary for the API key. 21 Creating a namespace.
Attach your callback function to the window object windowinitMap function JS. Android Google Map Drawing Route. Im looking for a way to create Google Drawings via API.
Allows users to draw markers polygons polylines rectangles and circles on the map. Google Maps API Overview. Closed 4 years ago.
Find the right combination of products for what youre looking to achieve. Is there a Google API for this. Get 200 usage monthly for no charge.
20 Javascript function now accepting objects. To Google Maps JavaScript API v3. This tutorial is the first in a series going over Google Maps v2 for Android.
If you have found a bug or have a feature request for any of the Maps Platform APIs please use our Public Issue. Check out more info to help you get to know Google Maps Platform better. To allow this simply set the defaults as below.
When you have eliminated the JavaScript whatever remains must be an. Follow the steps given below to load a map on your webpage. This chapter explains how to load a simple Google Map on your web page using HTML and JavaScript.
Find local businesses view maps and get driving directions in Google Maps. Adding Controls to the Map.

23 Business Mind Map Apple Keynote Templates Free Downloads Template Net

Billedresultat For Pirate Ship Simple Drawing Pirate Ship Drawing Easy Drawings Pirate Ship

Pin Op Swot

Physical Map Of Vietnam Single Color Outside Map Vietnam Map Physical Map

Swot Analysis Template 35 Swot Analysis Template Swot Analysis Analysis

Wow Infographic Collection Infographic Infographic Design Template Elearning Templates

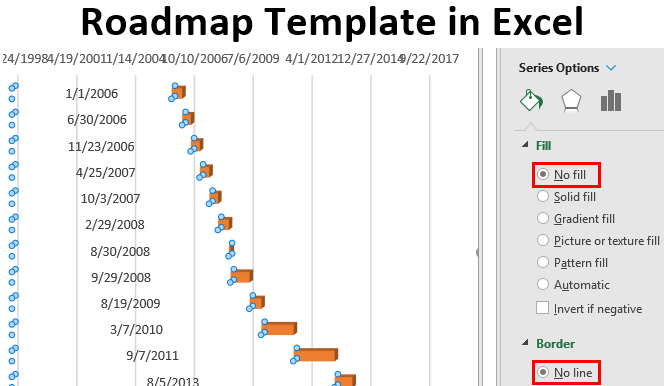
Roadmap Template In Excel How To Create Roadmap Template In Excel

Pin On Restorancinin Sirt Cantasi

23 Business Mind Map Apple Keynote Templates Free Downloads Template Net

23 Business Mind Map Apple Keynote Templates Free Downloads Template Net

Free Online Shopping Customer Journey Map Template Swot Analysis Examples Swot Analysis Template Swot Analysis

23 Business Mind Map Apple Keynote Templates Free Downloads Template Net

23 Business Mind Map Apple Keynote Templates Free Downloads Template Net

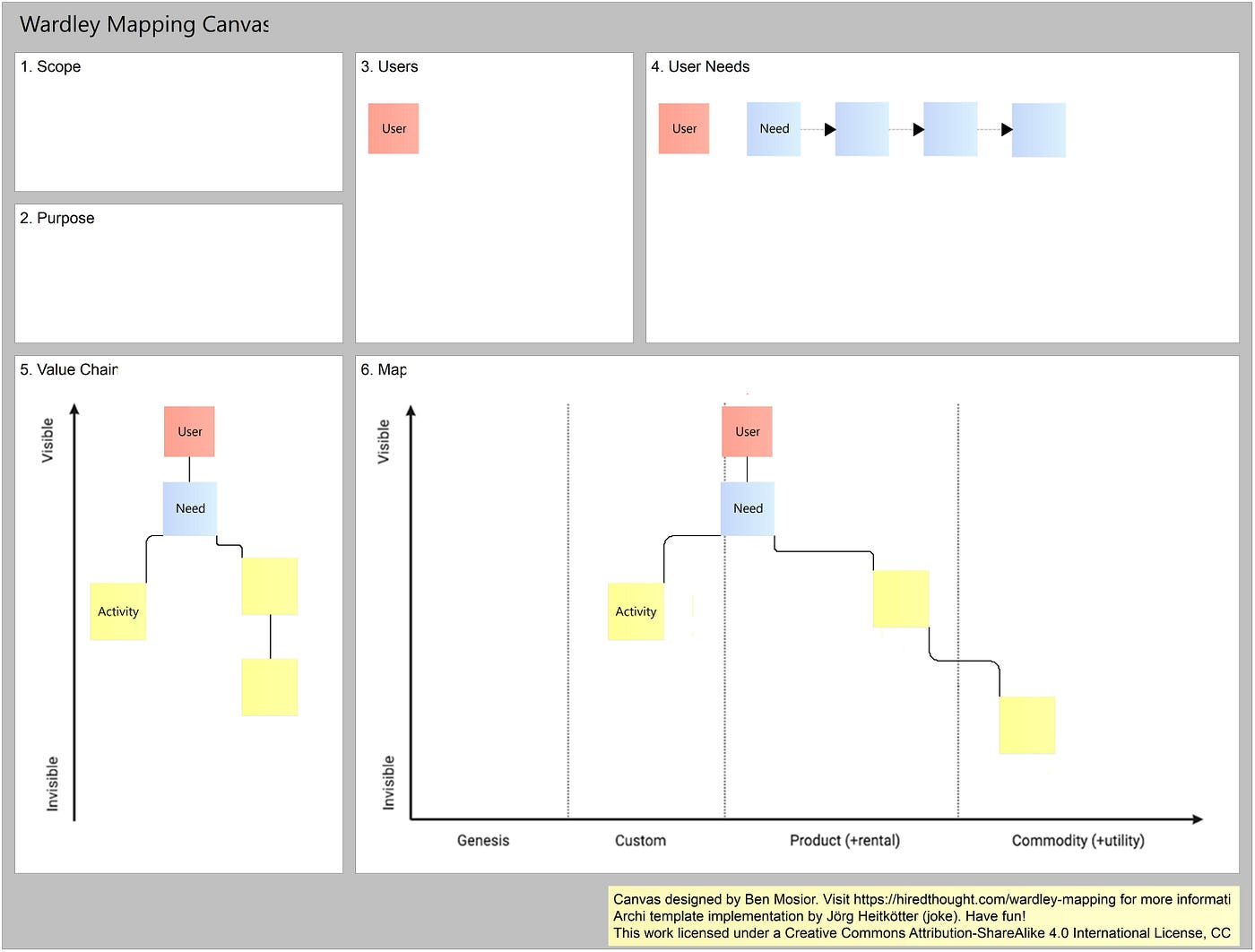
A Wardley Mapping Canvas For Archi By Jorg Heitkotter Joke Medium

Android Completely Transparent Status Bar And Navigation Bar On Lollipop Stack Overflow
2 Corinthians Commentaries Sermons Precept Austin

Nativescript Mapbox Nativescript Marketplace

Egypt Mythology Infographic Infographic Egypt Infographic Templates

Nativescript Mapbox Nativescript Marketplace